Git Subtree の話
こんにちは、Gaji-Labo コーヒー部長の山岸です。社内ではサードウェーブならぬGajiウェーブをぎゅんぎゅん巻き起こしています。
そしてこの記事は Gaji-Labo Advent Calendar 2015 5日目の記事です。
今年は弊社の「Tech Share」を元にメンバー持ち回りで書いています。Tech Share については1日目のエントリーをご覧になってみてください。
メンバーの中で唯一エンジニアではない山岸は、いつもメンバーの技術に対するセンスやアンテナに感心するばかり。でも、ただひとつ「この技術、他のみんなよりも使いこなしてるぞ!」というものがささやかにありますので、今回はそれを紹介したいと思います。
Git Subtree がとても便利
Git Subtree は、2012年5月以降にリリースされた git の機能です。git 1.7.11 以降において利用可能になっている機能です。
ざっくり言うと、ふたつのプロジェクトがあるときに一方のプロジェクトをもうひとつのプロジェクトのサブディレクトリに位置付けたり、その逆を行ったりをしてくれる感じです。git-merge のしくみで動いてるとのこと。
類似の機能に Git Submodule というのがありますが、そちらの説明は割愛します。
Git Subtree の使い方
私は技術者ではないので、詳しい説明やコードサンプルは元のリポジトリをあたるか、他のサイトを参考にした方がいいと思います。以下にいくつか参考サイトを挙げておきます。(決して手を抜いているわけではありません! 元ソース当たるの大事っていつもエンジニアさんが言ってる気がしますし!)
- git/git-subtree.txt at master · git/git
- Git – サブツリーマージ
- The power of Git subtree – Atlassian Developers
- Git SubmoduleのトラブルをGit Subtreeで解決できると知っていますか? | A-Listers
山岸は何のために使っているか
そもそもなぜこの機能に目を付けたのかというと、GitHub および GitHub Pages を手軽に利用するためです。予算の付かない個人プロジェクトや細々したサイトを作る時には、無料のサービスに頼ることになります。中でも GitHub Pages は最強のサービスのうちのひとつと言っていいと思います。
そういったプロジェクトで山岸が GitHub を使ってやりたいことは主に2つです。
- ウェブサイトを簡単に公開する場所と仕組みがほしい
- HTMLに限らず、関連する全ファイルをバージョン管理したい
1つめに関しては、GitHub Pages を使えば解決です。サイトを公開する際に、FTPでアップロードするという工程を挟まないといけないのは面倒ですが、自分はエンジニアではないのでデプロイプログラムは組めません。しかし GitHub Pages なら push するだけです。
2つめに関しても、ファイルを全公開してよいならば、ひとつのリポジトリで管理すればいいでしょう。ただし、「HTML以外のファイルは公開せずに運用したい」「HTMLファイルは独立したリポジトリで管理したい」という時に、少し話がややこしくなります。
そんな時にバッチリ出会ったのが Git Subtree なのです。
Git Subtree の運用方法
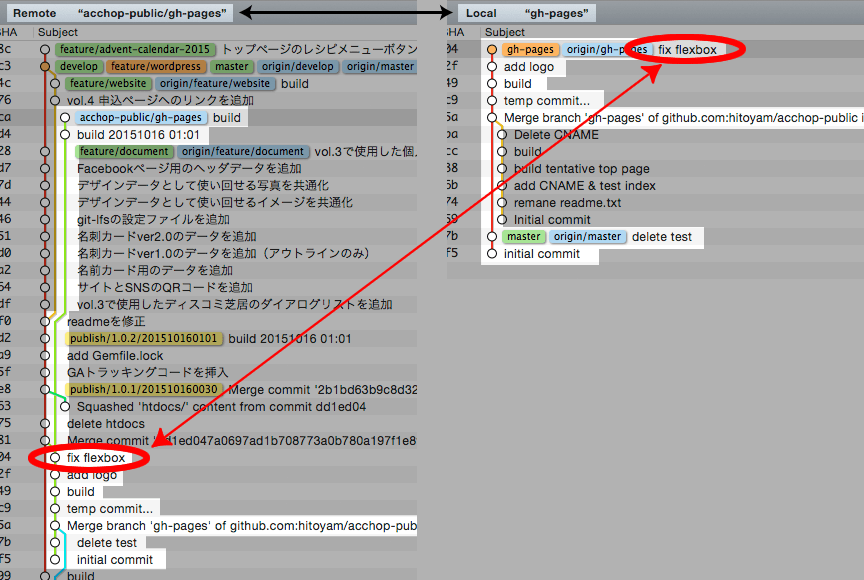
山岸の運用はいたってシンプルです。ひとつ private の GitHub リポジトリを持っておいて、そこで全ファイル管理。その中から、公開用のHTML一式を subtree として別リポジトリで別管理するというやり方です。

具体的には、Middleman + Slim のビルド用ディレクトリをまるっと subtree にして運用している、みたいなイメージだと思ってもらえるとわかりやすいと思います。そして実際やっていることはそのとおりのことです。そのため、自分の使い方だとほとんど subtree からの pull はしない運用になっています。
使い方は人それぞれ
山岸が Git Subtree を使うようになったのは2014年の夏頃のことなのですが、当時はまだあまり日本語リソースがなくて、調べるのに苦労しました。今は日本語リソースもかなり増えているようです。
私の使い方はもしかしたら筋がいいものではないのかもしれませんが、他のエンジニアさんたちが Git Subtree のポテンシャルを存分に活かしている実例・運用例もまとめられていますので、参考になるサイトをいくつか挙げておきます。
- github-pages – GitHub pages に 特定のディレクトリだけデプロイする – Qiita
- git subtreeの練習 – Weblog – Hail2u.net
- 【Unity Advent Calendar 2014】git subtreeを駆使して最強のUnityゲーム開発環境を作るぞっ!! – タカシカンパニーブログ
- 【git】社内のChefリポジトリをgit subtreeで利用する | Developers.IO
エンジニアじゃない人にもおすすめ
上記で述べたように、予算が少なくても利用できるしくみなのが利点。また、最近では普通に git を使いこなすデザイナーさんも増えています。git が使える人であれば使える機能ですので、活用しない手はない!
主にエンジニアさんが利用している技術だとしても、それを難しいと思い込まずに手を出してみると、うれしいことがいっぱい! というのをもっと知ってほしいなぁと思います。Gaji-Labo では、Tech Share を通じて触れられる技術がたくさんあるので、とても刺激になっているんです!
逆に、私がやっていることで他のメンバーに刺激を与えられていることもたくさんあります。Tech Share を通じてお互いに学び合う感じがとても気に入っています。
そんなこんなで、自分担当の初回は技術っぽいことを書いてみましたが、次回からは私がメンバーに提供できたであろう刺激の中から、特に気になる話題を選んで書いていきたいと思います。
関連リンク
- Gaji-Labo Advent Calendar 2015 - Adventar
- GitHub
- GitHub Pages - Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
- git/git-subtree.txt at master · git/git
- Git - サブツリーマージ
- The power of Git subtree - Atlassian Developers
- Git SubmoduleのトラブルをGit Subtreeで解決できると知っていますか? | A-Listers
- github-pages - GitHub pages に 特定のディレクトリだけデプロイする - Qiita
- git subtreeの練習 - Weblog - Hail2u.net
- 【Unity Advent Calendar 2014】git subtreeを駆使して最強のUnityゲーム開発環境を作るぞっ!! - タカシカンパニーブログ
- 【git】社内のChefリポジトリをgit subtreeで利用する | Developers.IO







