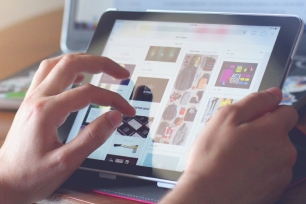
フロントエンド開発
フロントエンドのプロが必要な
チームのために。
- できる人が兼任
- 専門知識の不足
- フロントに負債が蓄積
質の良いWebサービスを作成・維持するためには、その道のプロに任せるのが最速です。
Gaji-Laboは御社のフロントエンド体制や開発効率について問題点を洗い出し、最適な方法で解決いたします。
フロントエンドの
- チーム全員が本来の業務に集中することができ、
生産性がアップします。 - フロントエンドの隠れた課題を整理し対策することで、運用の効率化とトラブル回避に繋がります。
- フロントエンド実装段階における、想定外のスケジュール遅延を防ぐことができます。

御社のチームの一員として貢献します
Gaji-Laboのフロントエンド開発ではHTML/CSS/JavaScriptを用いたWebサイト開発、React/TypeScriptでのWebアプリケーション開発を得意としています。
特にスタートアップ・事業会社様の支援を得意とし、チームの一員としてプロジェクトに参加して開発をサポートいたします。様々なプロジェクトの中で右記のような貢献をしてきました。
- チーム開発への参加
- Web サイトの構築・運用改善
(HTML/CSS/JavaScript) - モダンフロントエンドの対応
(React/Vue.js/TypeScript) - 各種フレームワークの対応
(Redux/Next.js/Nuxt.js/Ruby on Rails) - 技術負債の解消・スタイルガイドの構築
Gaji-Laboの
3つの強み
01.Webアプリケーション
開発支援React/TypeScript/Vue.jsを用いたコンポーネント開発、アプリケーション開発を得意としています。Webアプリケーションの基盤部分から、Storybookを使用したスピーディーなコンポーネント開発、Next.js,Nuxt.js,GatsbyJSなどのフレームワークを使用した開発など、サービスに最適な技術提案も可能です。02.Webサイト構築・運用
運用に耐え、分かりやすく堅牢なコンポーネントの作成を得意としています。プロジェクトのニーズに沿い、使いやすさや保守性を考えたコンポーネントの粒度や、アクセシビリティに配慮した実装が可能です。ゴール、予算、要求、チーム体制に合わせた技術提案・サポートでチーム開発へ貢献できます。03.モダンフロントエンド強化
幅広いフレームワークへの対応実績があり、RailsのViewをReact、またはVue.jsに書き換えるなどのモダンフロントエンド強化も得意としています。モダンフロントエンドによるパフォーマンス、DeveloperExperienceの向上に貢献します。
Gaji-Laboが
チームワークをスケールさせる
Gaji-Laboは以下のポイントを押さえたやり方で、チームワークをスケールさせます。
- 開発速度に影響が出ているポイントの見極め
- コミュニケーションパスを重視したふるまい
- 動いているプロジェクト/チームにスムーズに途中参加し、手離れ後までを考慮
- 既存のワークフローを破壊しないためのこまめな合意形成
- リモート環境での各種ツール対応
手離れ後を考えたフロントエンド設計
「HTML/CSSコンポーネント実装」「フロントエンドメンテナンス」「JavaScript実装」「スタイルガイド作成支援」「CMS構築 (WordPressやStaticSiteGeneratorなど)」など、どのような分野であっても長期的な運用に耐え、手離れ後の使いやすさや保守性を考えたコンポーネントの粒度、アクセシビリティに配慮した実装が可能です。
コードの品質担保
Gaji-Labo は GitHub 中心の git を使った開発を行っています。PullRequest による Gaji-Labo社内とクライアント相互のレビューで品質担保に貢献できます。また、コーディングルールを策定して実装することで、破綻しないコードを実現します。コーディングルールに加え、モダンフロントエンド開発においてはテストによる品質管理を行います。
幅広いフレームワークでの対応が可能
エンジニアとの連携も密に行え、スムーズに案件にジョインできます。
- React, Redux, Next.js
- Vue.js, Vuex, Nuxt.js
- Ruby on Rails, Django
- TypeScript
- Jamstack (Gatsby.js, Netlify)
- WordPress
よくある質問
- Q1費用はどのくらいかかりますか?
- プロジェクトの規模や内容などにより大きく異なるため参考程度の情報となりますが、下記の事例をご覧ください。個別の事情に合わせた最適な提案をさせていただきますので、ご予算や難易度を問わずお気軽にご相談ください。例短期フロントエンド改修短期間のスポット改善等50〜150万円例新規サービス フロントエンド開発エンジニア複数名がローンチまで400〜800万円例フロントエンド継続開発継続的な開発と改善を実施100〜200万/月例新規サービス設計~開発UIデザイン2名、フロントエンド5名想定500万/月
- Q2フロントエンドの負債が貯まっているので、整理してから依頼したい。
- 難易度や期間などの個別の事情に合わせてご提案しますので、「整理してから相談しよう」と時間をかけてしまうよりも、ぜひ現状そのままでご相談ください。事業の成長に対してどのようなフロントエンドの開発方針であるべきか考えるところから関わらせていただければ嬉しいです。
- Q3どのようにプロダクト開発に関わってもらえますか?
- Gaji-Laboはプロダクトチームが回しているスプリントのリズムに乗って一緒にプロダクト開発を進めていくスタイルが得意です。それぞれのチームに合わせ・それぞれの事業に合わせ・そのときどきの状況に合わせて動けることがGaji-Laboの強みであると考えていますので、個別の事情を問わずフロントエンドの専門家が足りていないと感じたときにご相談いただけたら幸いです。
Gaji-Laboが

長年の運用でRailsのフロントエンドが肥大化。どうにかしたいが、どこから手を付けたら良いのかわからない。
業種:有名スタートアップWebサービスリファクタリングをしながら、リニューアルに対応しました。

大きくなってしまったRailsアプリケーション。サイトの要の機能にも絡んでいて、ちょっとした修正を加えるのにも、一苦労。
業種:大手BtoBサービス重要な契約・決済部分を、マイクロサービスとしてフロントエンドを切り出しました。

前任者が不在で、Railsフロントエンドのノウハウが途切れ、運用が一苦労。
業種:大手BtoBサービス現担当者が運用しやすいよう、リファクタリングとスタイルガイドの構築を行いました。

サイトに新機能を追加したいが、フロントエンドに手を加えた際の、既存機能への影響範囲が見えず、手を出せなくなってしまった。
業種:大規模SNS現在の運用に影響のない範囲の切り分けを行い、運用を止めることなく新機能追加を可能にしました。
ご相談・無料診断
「自社の開発効率について客観的なアドバイスがほしい」といった、
その他、「この課題、他社はどうしているのか聞いてみたい」といったご相談もお気軽にどうぞ。